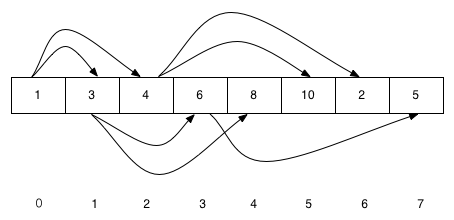
假设现在我们已经把数据存到数组中:[1, 3, 4, 6, 8, 10, 2, 5],其存储可表示如下:

对于任意节点,我们怎么找到它的父节点和左右子节点?
1 | 索引为0的节点,没有父节点,左子节点索引为1,右子节点索引为2; |
将数组表示二叉树的形式,应该长这样(最左边数字表示树的层序号):
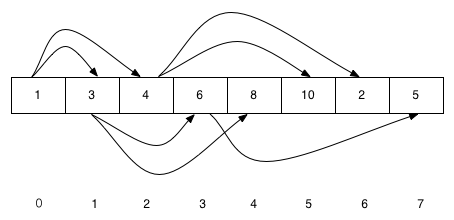
假设现在我们已经把数据存到数组中:[1, 3, 4, 6, 8, 10, 2, 5],其存储可表示如下:

对于任意节点,我们怎么找到它的父节点和左右子节点?
1 | 索引为0的节点,没有父节点,左子节点索引为1,右子节点索引为2; |
将数组表示二叉树的形式,应该长这样(最左边数字表示树的层序号):
原生js做动画?我们都知道最简单的方式就是用setInterval/setTimeout来不断地调用某个绘制函数,比如:
1 | var interval = null; |
运行此示例:
安装完oh-my-zsh之后plugin无法正常工作,怎么办?
我在mac os x系统上很不幸地遇到了这个问题!
添加一个nvm插件:
1 | plugins=(git nvm) |
之前已经用nvm安装了node,但是重启zsh之后,却发现node command not found!
plugin没加载吗? 这个问题困扰了我好几天, 今天终于发现了问题的根源:PATH路径不对!
1 | plugins=(git nvm) |
尼玛,覆盖了PATH,不挂掉才怪!
正确做法应该是:
1 | export PATH=$HOME/bin:/usr/local/bin:$PATH |
如果你也遇到类似问题,那么请检查你的PATH设置。
在mac中用goagent,chrome浏览器上经常会报ssl错误,导入证书后,问题依然存在。
依稀记得在windows系统上可以为chrome添加一个启动参数来忽略ssl错误:
1 | --ignore-certificate-errors |
那么mac系统上怎么添加呢?用mac的人应该都知道可以用open可以从命令行打开mac的应用程序。
查看了一下open的帮助文档,发现了以下有用的信息:
1 | -a application |
最近把mac的默认shell从bash改成zsh之后,发现ls之后目录没有颜色,不好区分文件和目录。
之前的bash目录是可以正常显示颜色的,看了一眼bash_profile中的配置,发现有这样的配置:
1 | export CLICOLOR=1 |
于是就尝试把这个配置放到.zshrc文件中,但是没效果!
google了半天之后,发现如果要显示目录颜色,就得配置LS_COLORS或者LSCOLORS,mac这种freeBSD系统采用的是后者:
1 | # LSCOLORS |
打开一个新的终端,ls一下,终于看见了目录颜色!
最近经常听说zsh必bash好用很多,于是就google一下,结果搜出了一大堆优点,看了一下,有一些特性还真让我感兴趣。
于是就准备玩一玩zsh。
查看了一下mac自带的zsh版本,发现是5.0.2;我又用brew info zsh查看了一下最新版本是5.0.5;哈哈,不用说先更新先:
1 | brew install zsh |
安装完成后,新版的zsh是安装到/usr/local/bin下的,所以为了使用这货,咱还得修改/etc/shells这个文件:
1 | sudo vi /etc/shells |
修改完成之后:
1 | chsh -s /usr/local/bin/zsh |
现在我们就可以用最新版的zsh了。
快排是一种常用的排序算法,它的基本步骤如下:
在简单的伪代码中,此算法可简单地表示为:
1 | function quicksort(q) |
参考以上伪代码,js可以这么实现快排: